When user scrolls down & down the page and doesn't find the needed infomation it is horribly annoying to scroll up the page again. Today I will offer you two possible ways to improve website's usability and decrease bounce rate as a result.
Add Scroll-up Element
One of the easiest ways is to add scroll-up arrow or something like that to your page and the best thing is to make it transparent at the top and more visible when you scroll down. Obviously, this element is not needed at the top and becomes more relevant the more you scroll down the page.
Of course, we all know that sometimes we don't have so much choice when searching for third-party plugin for that. We may just choose some one and be happy with it or NOT. Anyway, there are many of them. However, major of SMThemes WordPress themes come with this option by default and you don't have to care of that. It is even optimized for mobile veiw.
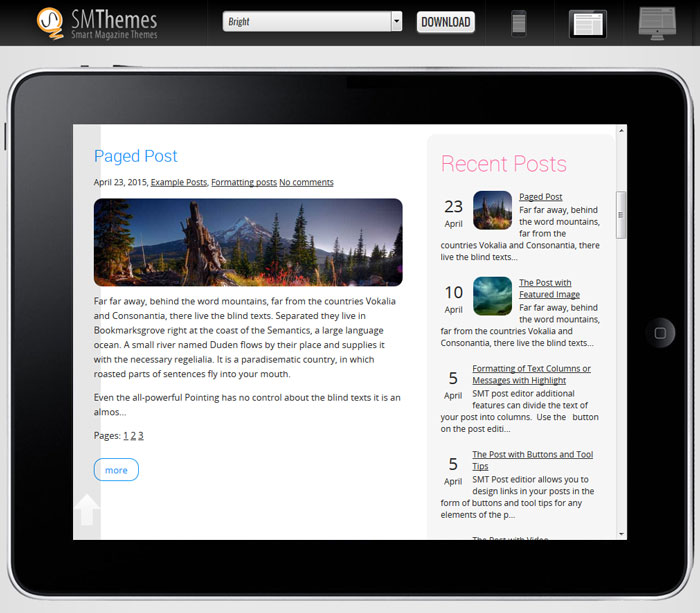
As an Example I've used Bright theme:

Make a Navigation Bar Fixed At The Top
The other way requires some basic knowledge about css and html document structure which can be easily taken from our previous post about page inspector.
If you build your own page by editing the code my only advice is to place this navigation bar at the very top position on your page and give it the full document width. In this case the menu will be looking the most harmonious.
If you are editing the existing structure then you need to place the code of menu right after the opening <body> tag. I have to mention that code of WordPress menus that you may edit have been listed in this article.
If these two conditions are fulfilled then you just need to add the following styles for menu container:
.menu { position:fixed; top:0; left:0; right:0; }Example With TwoGamer Theme
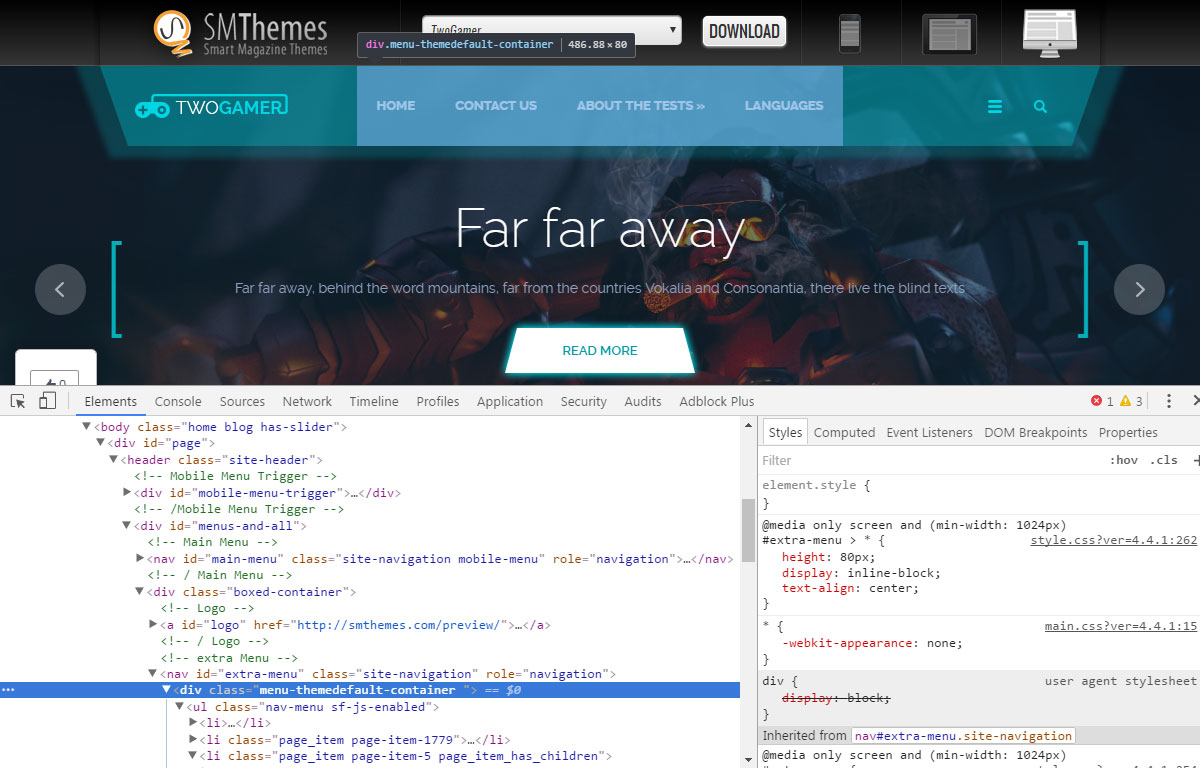
Let's open demo of this theme by clicking the link above. It wasn't difficult to find container with menu:

However, as you can see it doesn't have the same width with document. Besides, this nice looking turquoise background doesn't belong to it as well, but is set for all the elements inside it.
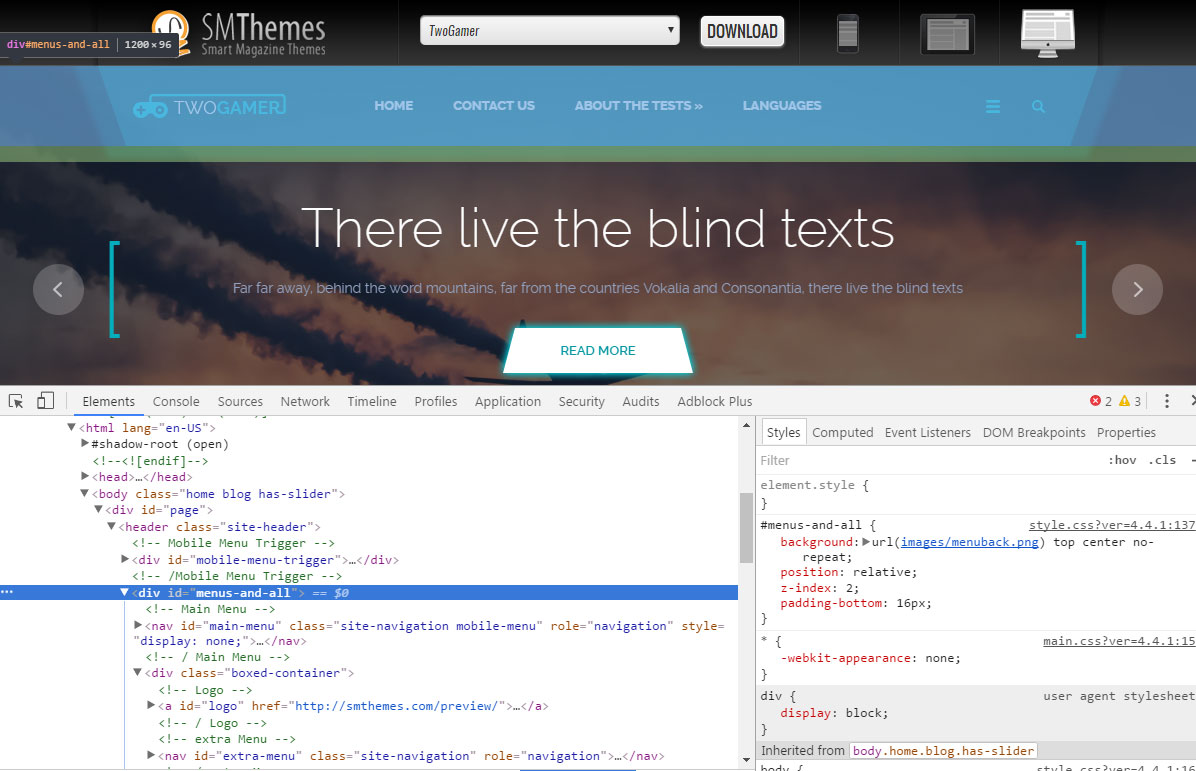
That'is why our first task is to find that parent container which is full width and located at the very top of the page:

Obviously, it is #menu-and-all which also have menuback.png image in the background. In this case this container does already have some styles. First of all it has "position" property, you may see it on the screenshot above or here:
#menus-and-all {
background:url(images/menuback.png) top center no-repeat;
position:relative;
z-index:2;
padding-bottom: 16px;
}In this case you may change position from 'relative' to 'fixed' and add the rest styles: left, right and top. So the code will be looking like:
#menus-and-all {
background:url(images/menuback.png) top center no-repeat;
position: fixed;
z-index:2;
padding-bottom: 16px;
left: 0;
right: 0;
top: 0;
}A few steps and your menu is already fixed at the top of the page. If some steps are not clear ask your question right here in comments. I'm always glad to get any feedback from my dear readers.
 Members Area
Members Area




