You can't imagine how much questions we get every day concerning menus:
- How To remove "No Categories" from my main menu?
- Why does my menu have too many items?
- How to add "Home" link to my menu?
- Where I can customize my menu ?
- How to remove the Top/Main menu and etc.
Have you found some of your questions here? So you will find the answers as well. This article will definitely give you an in-depth look at how to customize WordPress menu and shed light on the solution of many problems.
By default WordPress theme from SMThemes has 2 menus:
TopPage menu which is a list of WordPress pages created in the administrative panelMainCategories menu which contains your "Home" link and list of categories.
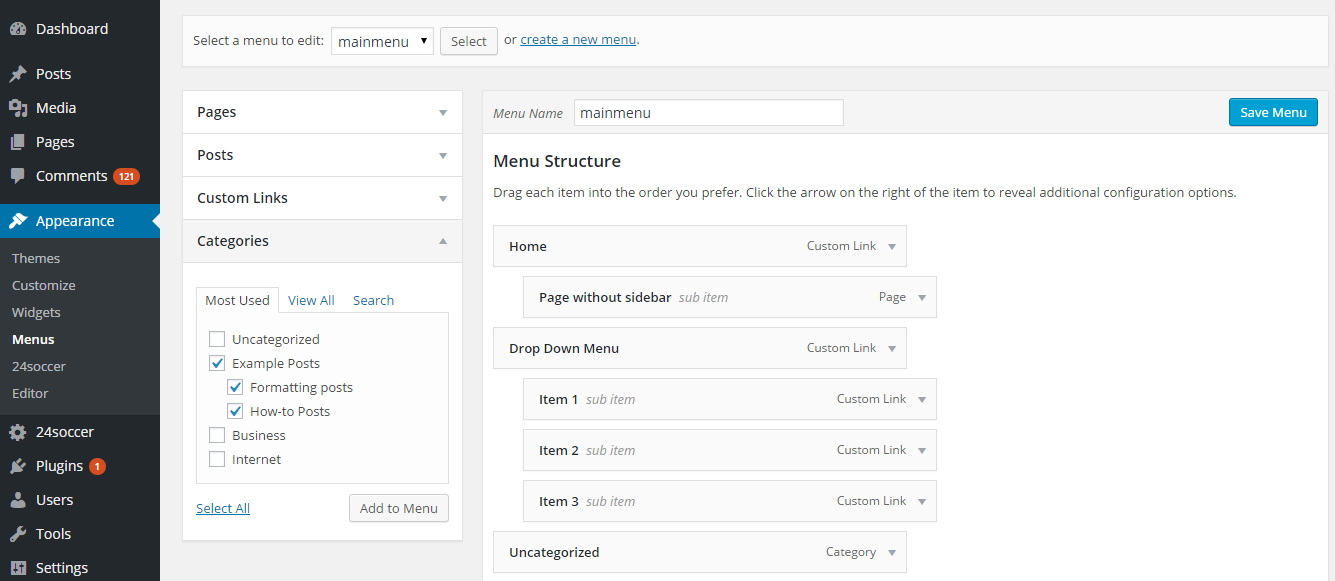
Actually, you don't have to use only these default menus and limit yourself in categories or pages. Our free themes support menus customization options which allow you to create a menu that fits your needs. Look at the picture below:

Here we are on the "Appearance" page in the dashboard of WordPress website.
Have you been here before? If yes, the first 4 questions listed in the beginning of this post are not difficult for you. However, I will explain how it works for those who is not professional in WordPress yet.
How to add "Home" link to my menu?
Probably, you have already guessed how to solve this issue ;)
First of all you have to create a new menu:
- click "Create menu" on the top of this page
- set menu name
- click "Custom Links"
- enter URL of your home page & link text
- press the "Add to Menu" button
- save changes next to the menu name at the top of the page
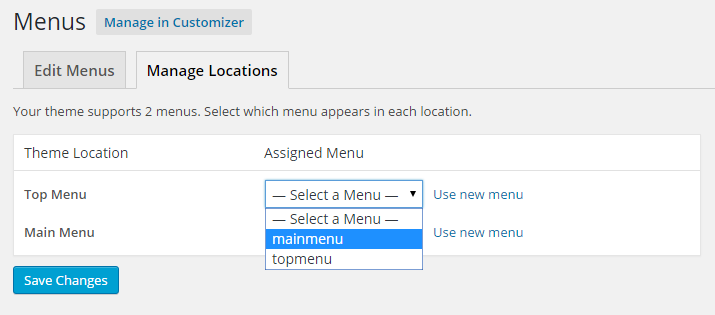
- choose the "Manage locations" tab
- select the newly created menu as Top/Main menu

The same instruction will help you to create your own menu and remove "No Categories" from your menu. This menu item appears if default Category menu is set, but you have no categories and it is empty. So you just need to create a new menu or remove this menu if you don't really need it.
How to remove the Top/Main menu?
Solution is extremely simple! You have to remove the code which calls menu function. For the top menu this code usually looks like:
<!-- Top Menu -->
<p id='top-menu'>
<?php wp_nav_menu(array(
'depth'=>0,
'theme_location'=>'sec-menu',
'menu_class'=>'menus menu-topmenu',
'fallback_cb'=>'block_sec_menu'
)); ?>
</p>
<!-- / Top Menu -->To remove the Main menu you have to remove the code:
<!-- Main Menu -->
<p id='main-menu'>
<?php wp_nav_menu(array(
'depth'=>0,
'theme_location'=>'main-menu',
'menu_class'=>'menus menu-primary',
'fallback_cb'=>'block_main_menu'
)); ?>
</p>
<!-- / Main Menu -->The last thing you have to do is to delete the appropriate code for proper mobile view:
top menu: <?php smt_mobile_menu('sec-menu'); ?>
main menu: <?php smt_mobile_menu('main-menu'); ?>Note: all these code you may find in the header.php file of the theme or top.php file for old themes.
More complex issues will be discussed in the next publications.
 Members Area
Members Area