Transparent columns

|
11 years ago
Member
I'd like to make the column backgrounds transparent or semi-transparent. How can I do this?
I really like the blue sky/cloud background and I'd like to see that instead of the big white boxes for the 3 columns. Thanks |
|
11 years ago
Support Service
Hi!
To make these changes you have to edit wide.css, index.css and style.css. Particularly, you have to remove the background property of Afterwards you have to set the needed background for the elements: Good luck! |
|
11 years ago
Member
Thanks, that worked, at least 2/3 of it.
I'm using 3 columns, that did it for left and right, how do I get center? And also, what if I want to keep a semi-transparent white, like the middle of the page, on the 3 columns. Not fill white, just about a 20% white to allow the links to pop? And finally, while trying to figure it all out I read that all changes should be made with a child page. I have the child theme set up, how would I put these changes into a child? Thanks for your help, I never would have found this muddling through one change at a time. |
|
11 years ago
Support Service
Could you give us the URL of your web site, please.
The transparence of your background depends on your image. You have to use an image editing program to fix this. |
|
11 years ago
Member
It is still early in development but it's at
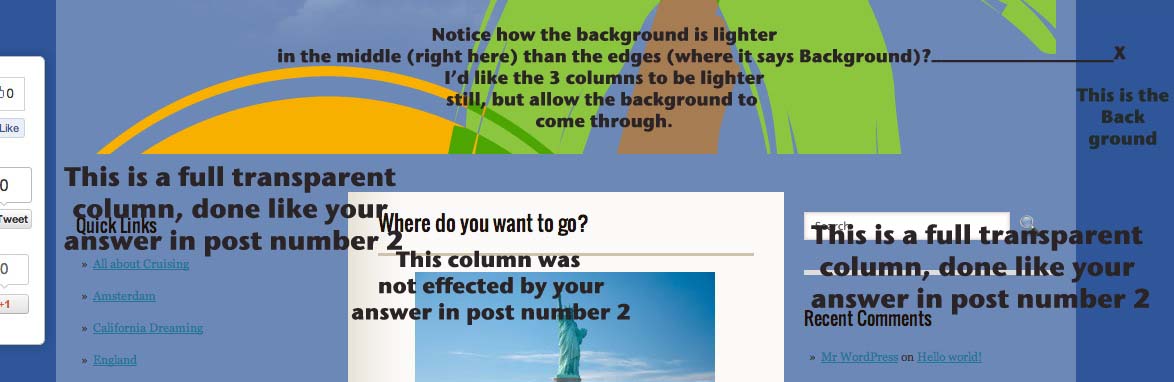
http://memorytaker.com/Travel I'm using the stock template so far (other than modifying the column widths), all I want is for the white background of the 3 columns to be partially transparent but still have the columns identifiable. Hopefully the pictures explain better than I am doing.  |
|
11 years ago
Member
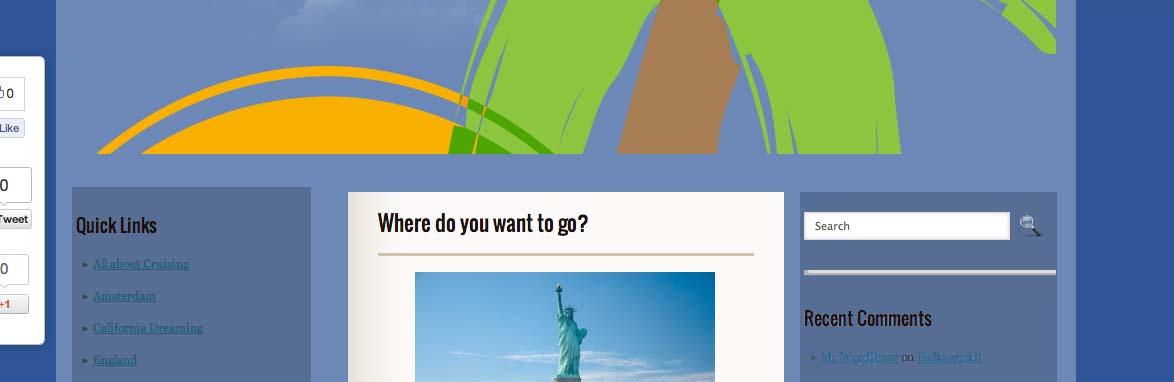
Second screenshot:
 |
|
11 years ago
Member
I'm looking to make it look like the second screenshot, only the columns lighter instead of darker. And all 3 columns, not just the 2 outside,
|
|
11 years ago
Support Service
You can simply add:
after the lines: and: |
|
11 years ago
Member
thanks, is that instead of the first instructions or in addition to?
|
|
11 years ago
Support Service
To change this you have to follow all the instructions I gave you.
|
|
10 years ago
Member
Where can I find the wide.css and index.css?
|
Leave a reply
Search by forum
SMThemes.com Support
-
Categories
- Framework
- Themes
- Affiliate Company
- Sponsorship Useful pages
- How to start using our themes
- Contacts
 Members Area
Members Area