You could heard and even see that many of free WordPress themes provide several page layouts to create different types of content - blog posts, contact or simple infomational pages like "About Us" and etc.
You may select some very special theme for your website no matter free or paid it is. But let's not fool ourselves - there is no theme which will be sufficient for any site's needs. There is always something you need to delete OR add OR change. But the worst thing you can desire is to add a particular page template to a WordPress site if you are a newbie in web design.
Common Reasons To Create an Additional Page Template
Let's list some most popular reasons WHY people want to create a custom template. Perhaps, I may give you another solution which won't need any code digging ;)
1. To Add Special Ads For a Particular Page
According to our theme options you can choose a default page layout for all the website. But some page may have another "Content Layout" which can be set when editing this page in Page Attributes. Nice! Thus you may:
- Set "No Sidebar" default layout in the theme settings via WordPress dashboard
- Add the needed Ads with the use of widgets in the Appearance --> Widgets screen to the one of Sidebar areas
- Select this Sidebar for Content Layout when creating this special page
Nothing is difficult if you already use one of sidebars as default layout. Choose another one for this page. Isn't it fast and easy solution? Let's go further if you are not satisfied with this one. I will tell you how to create a new template which can exactly suit your needs.
2. To Delete Slider Or Showroom From a Particular Page
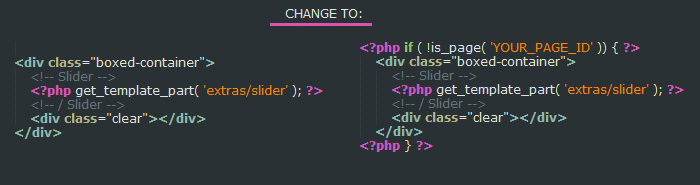
To make it work you need to check whether current page is the needed one. There are two functions in WordPress for this:
is_page( ID, title, slug, or array of these variables ) - for a particular WordPress pageis_single( same attributes here, but for the post ) Let's imagine that we have a page with title "My first works" where we don't need slider. Thus open header.php file of the theme which is located inside the root theme directory and find the code:

How To Create Custom Page Template
If you need much more customizations for a particular page than hiding a slider or showroom, adding special widgets then let's go to the main part of this article - Page Template Development.
As usual WordPress took care of all that we need in this situation.
All you need to do in this situation is:
- To create a file called page-YOURNAME.php, actually any name is suitable, but avoid reserved WordPress names like front-page.php or home.php and so on.
- Open this file and Enter the code starting with <?php opening tag:
/* Template Name: YOUR_TEMPLATE_NAME */ - Insert html code you need to add to this page ( don't forget to call "get_header();", "get_footer();" functions, this page html code will display all that you have in the header.php and footer.php files.
- Create a page under the administrative panel and select "Page Template" on the right. Your newly created page template will appear there in the dropdown menu.
- Select your template and click "Publish" to save changes.
Here you are! Nothing is difficult here ;)
 Members Area
Members Area