There are some not very pleasant news for Google Maps users. Have you checked the Map on your website last month? Perhaps, you didn't have time yet, but according to the Standard Plan Update of Google Maps service the keyless access is already denied. What do you need to do? How to bring the map back to life? Chad Kimball, Google Maps Consultant says: nothing is impossible, you just need to match the map with the updated google API rules.
The Grace Period From Google is Over
To be more precise, this innovation has been implemented in June, but thanks to the grace of Google developers we were allowed to continue using the maps during 90 days till the 12th October, 2016.
Starting from this date the maps that didn't use an API key suddenly stopeed working. The following error in the browser console appeared for those web sites:
Google Maps API warning: NoApiKeys
If you have seen this warning then this is exactly why your map doesn't work.
Why Google requires an API key?
This is a very right question to ask. Probably, the better way is to ask developers of Maps JavaScript API. But I can guess some the most probable reasons for the necessity of this update.
01. High Server Load
First of all every page loading where the map is located is actually a request. Every day dozens of such requests are made to the servers of Google. We are all gratefull this great system for its hard and quility work, but they have to control this traffic. API key is the way to authenticate queries and that is all clear.
02. To Get Money
The other probable reason for implementation of API keys for maps is to earn money. And as usual Google did it rather nobly. They call it 'Limited Complimetary Quota' and if this quota is not enough for you then the other billing plan is availible.
Most of websites don't need it, but it is rather fair to charge only those who is very popular and makes huge amount of requests to their server ( over 25,000 map loads per day ).
03. To Keep You On The Hook
In addition to all these reasons Google also proclaims that this API authentication is necessary for them to contact you about their application if they need.
Who knows? Hope, they know what they do. But currently it is a popular bane for many users of Google Maps.
How To Get an API Key For Your Web Project?
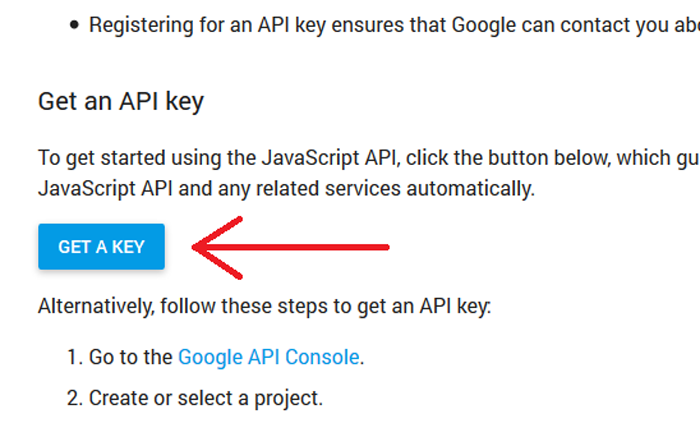
To obtain an API key first of all you have to create a Google account or use an existing one. This is also an unpleasant thing to create some new account if you had no need to do this before. OK, anyway this is obligatory and lets do it. When you got it you have to visit this page and just follow their instruction that is actually asks you just to press an only button, nothing complicated so far.

It doesn't look much pretty, but something like:
AIzaSpDbK-zoIcRz38gCWziFOYUoMuGchsyktEk
Where To Implement This Key To Make The Google Map Work?
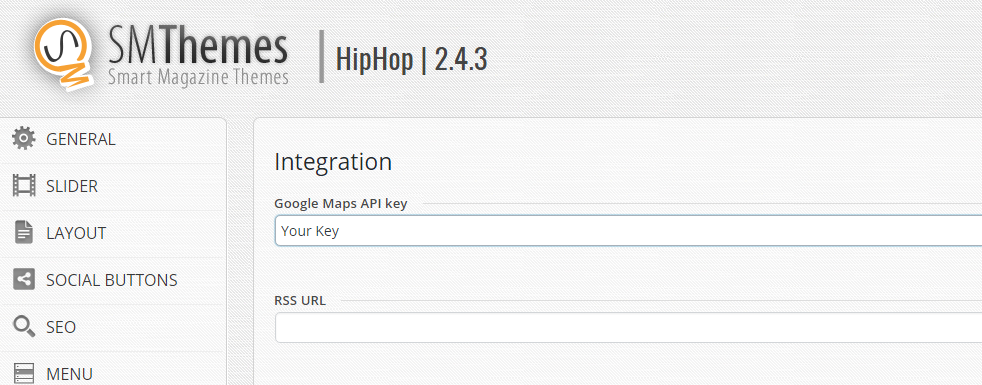
Perhaps, you have never run into JavaScript coding. You won't need, indeed, this time as well if you use any of our free WordPress themes. Just check whether your version is 2.4.3 for old themes, 3.0.1 for latest themes or even later. These latest versions have a special option to enter an API key on page Integration in the theme settings in the administrative panel of WordPress.

It is a bit more difficult if your version of the theme is earlier and you don't won't to update it or you don't use a theme from SMThemes. In this case you need to find the code looking like:
wp_register_script( 'googlemaps', 'https://maps.google.com/maps/api/js', array( 'jquery' ), '3' );
in the files of your website. It is usually located in the functions.php file or inside the inc/library.php file of the theme from SMThemes.
This code must be changed to:
wp_register_script( 'googlemaps', 'https://maps.google.com/maps/api/js?key=Your_Generated_Key', array( 'jquery' ), '3' );
If your website's structure differs from WordPress you would better use an original article from Google. I've adapted this code for WordPress users since we are mostly talking about this platform.
This is what you need to make the map work properly on your website. If some questions are still left unanswered, don't hesitate to ask me right here in comments. I'm at your service.
 Members Area
Members Area