Contact page is a page that is important as well as Home page. I'm not joking! This is the second most popular page for almost any website. And It either has a great importance for visitors or site owner. That's why logical structure and proper presentation of contact information is what we are talking today about.
Key Elements Of Your Contact Page
If you want to achieve good results you have to devote yourself to the appropriate strategy development.Every line of text on your website must be well thought-out.
It is much better to leave this page without any introdactory words if you don't know what to write here in addition to your contact details. But you may add a couple sentences to let people know that they are welcome to contact you on any issue. Thus you see that the first thing you would better add to your CP is some unobtrusive Introdactory Text.
Once your 'Call To Action' words are ready you may list your Contact Details like mobile phone, email, skype and more completing them with an appropriate icon. Oh, you can't imagine how interesting our mind works!
But in most cases it usually we draw attention to the images and pictures (icons as well), and only then to any text information.
So our 'great duty' is to make the search of the needed contact infomation as easy as possible.
The third element you need to place on this page is a Map. As I already told before our consciousness takes graphic information much better. Besides, interactive map is a super invention, very useful and easy to use.
![]()
The last thing is compulsory for those who want to get in touch with visitors directly via website. It is Contact Form. There are a plenty of third plugins to create the most suitable contact form of any design and functionality. However, you don't have to waste your time in search if your are using a theme from SMThemes. It already comes with ready to use Contact Form.
SMThemes Built-in Contact Page OR How To Create Contact Page
If you are not user of SMThemes, but your website is based on WordPress
In this case you need to know that according to wordpress hierarchy you may create any page template as well as contact page tamplate. You just need to create this template with the use of this instruction. To make a long story short you have to
- create a file in the root directory of the theme with any name.php,
- add the code: '
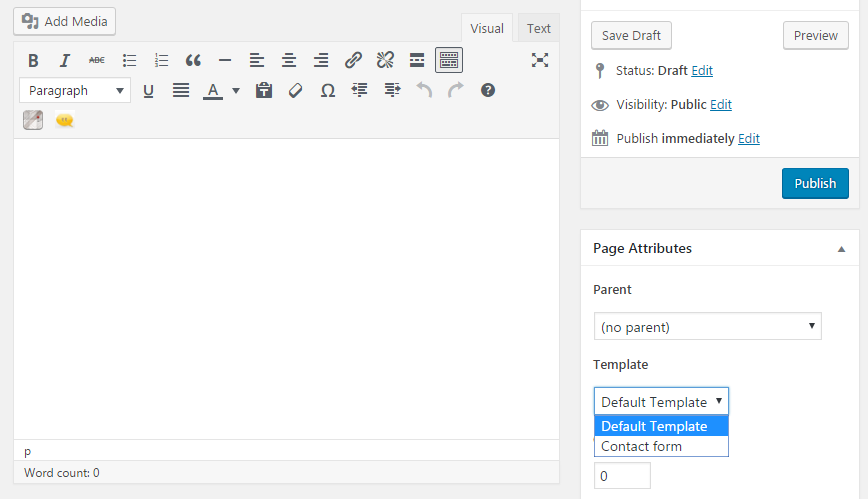
<?php/* Template Name: My Custom Template */?>' at the beginning of it, - select this Custom Template when creating a page in the dashboard of WordPress as it is shown below

That's it!
How To Adjust The Built-in Contact Page?
Once you have selected the Contact Form template for this page, the Contact Page template will be applied to this page. Now you may give a title to this page and insert an introdactory text here.
Then you need to set up your contact page in the theme settings.
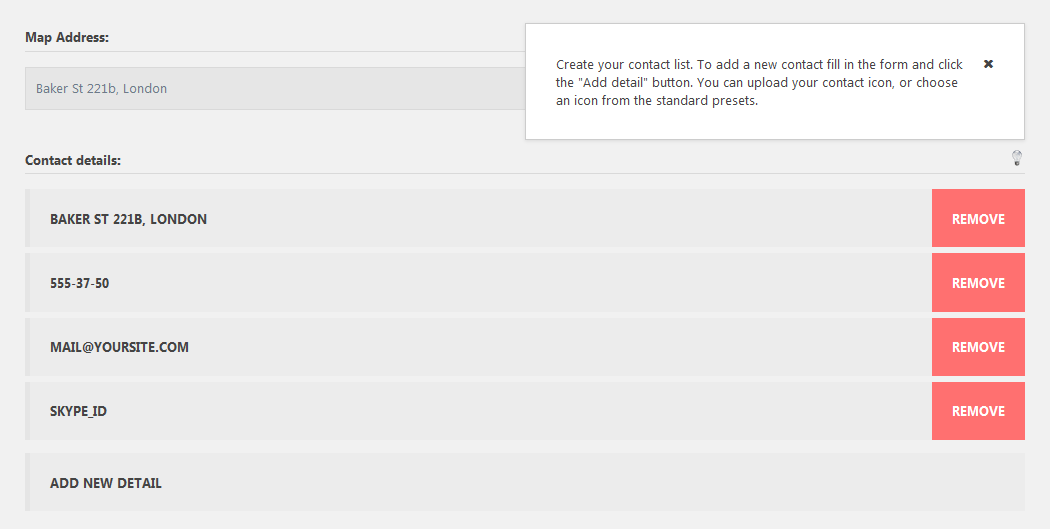
First of all specify the address to display the map and specify the contact details. Interface differs in dependence on the theme version but the hints are always there to help you sort through the options.

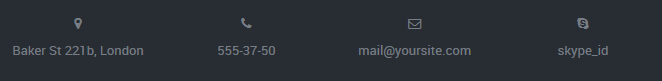
And now you may see them on your contact page:

Of course, design depends on the theme, but lots depends on your choice. For example icons you can choose on your own from a huge set of Font Awesome icons and vertical or horizontal orientation for this list.
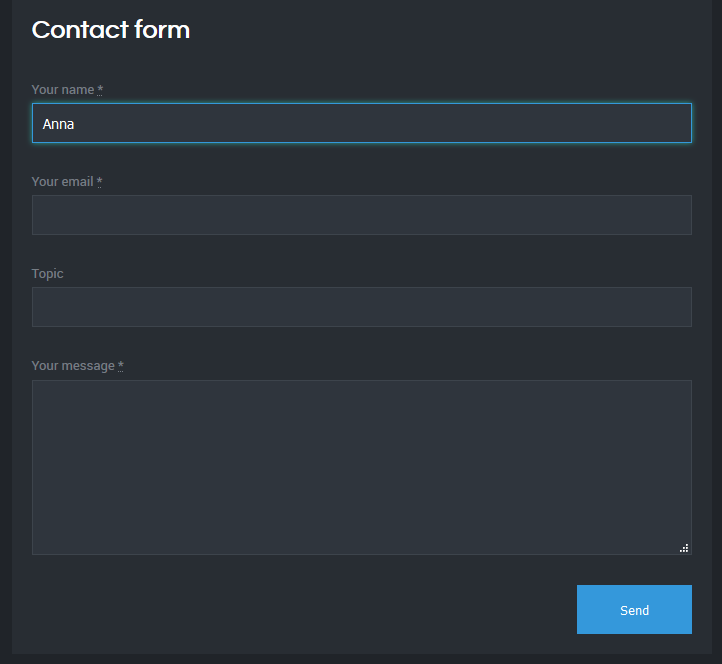
Feedback Form Customization
By default, the theme provides 4 fields of Contact Form:
- name,
- email,
- subject,
- and message itself

But all of them are customizable. You can delete any of them and add as much fields as you need. Besides, several options are available to set for any field:
name, type (text field or textarea), required and regex
So you can bind visitors to fill in all the needed information as email or phone number and set a regex ( particular search pattern with the use of regular expression ).
I actually use this ready Contact Page and don't use any third party plugins. In most cases they are not so easy to use as it is written in Plugin description. Moreover, the styles of the built-in template are harmonious suit to the theme design and no other customization is needed.
That is what we all need - save our time.
Enjoy the usage of this appealing and customizable template of Contact Page from SMThemes!
 Members Area
Members Area




